Designing Glad App #
- You can set the look and feel of your Glad App to conform to brand guidelines and preview it in the Glad App Admin UI.
- Glad App automatically sets text colors that are ADA compliant.
- We recommend configuring Glad App to display on the bottom right-hand side of your site using the chat icon.
- We recommend using the default Gladly minimized icon. Still, if you’d like greater control over this design, you can code a custom button on your website to call the Gladly Glad App API
.
Configuring Glad App #
Glad App is primarily designed to give you control over how Glad App looks and how it behaves. Below is a short suggestion list on how to configure certain parts of Glad App. Use the illustrations on the configuration page to help you visualize what you’re configuring.
Office Hours #
- Chat is hidden on days marked as “closed.” Mark non-support days if you have any.
- Glad App Self-Service content will remain available after-hours but without the option to chat.
Minimized Chat Icon #
- Use the icon option. If you choose text, keep the text short.
Greetings #
- Greeting messages are pre-populated with a recommended text.
- If Onboarding is enabled and you are asking for a Customer’s email to start chat, we recommend that your message contains wording that the Customer’s email will not be used for any other purposes except to find their profile/account.
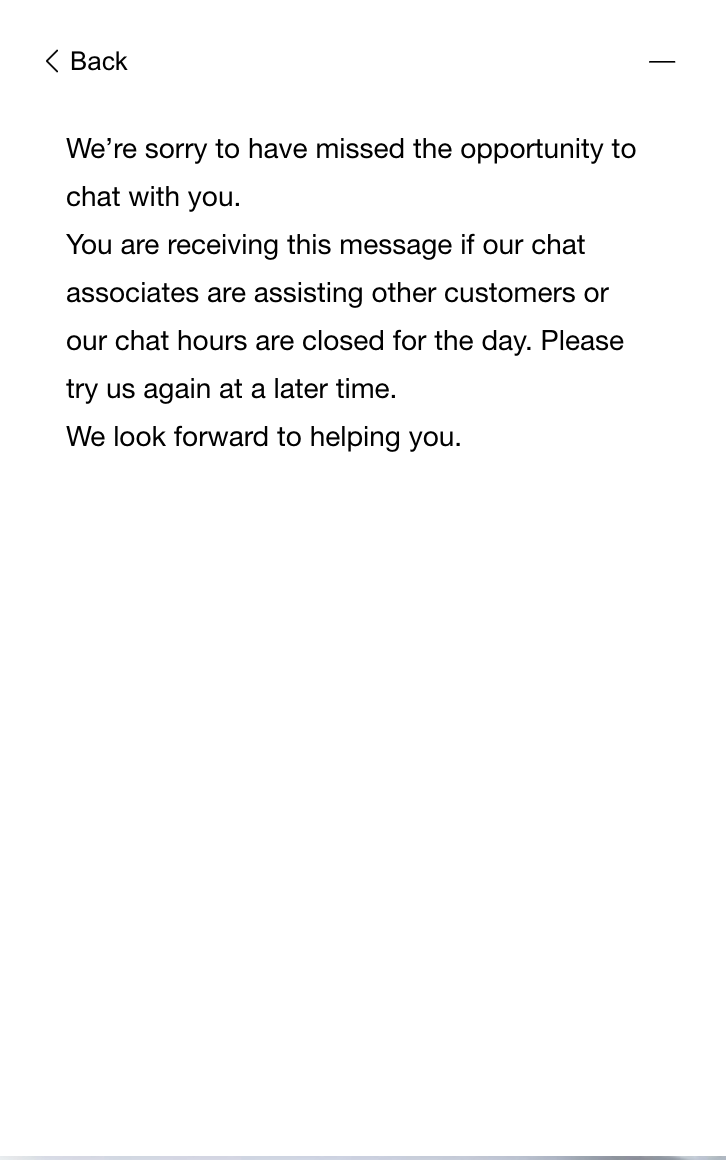
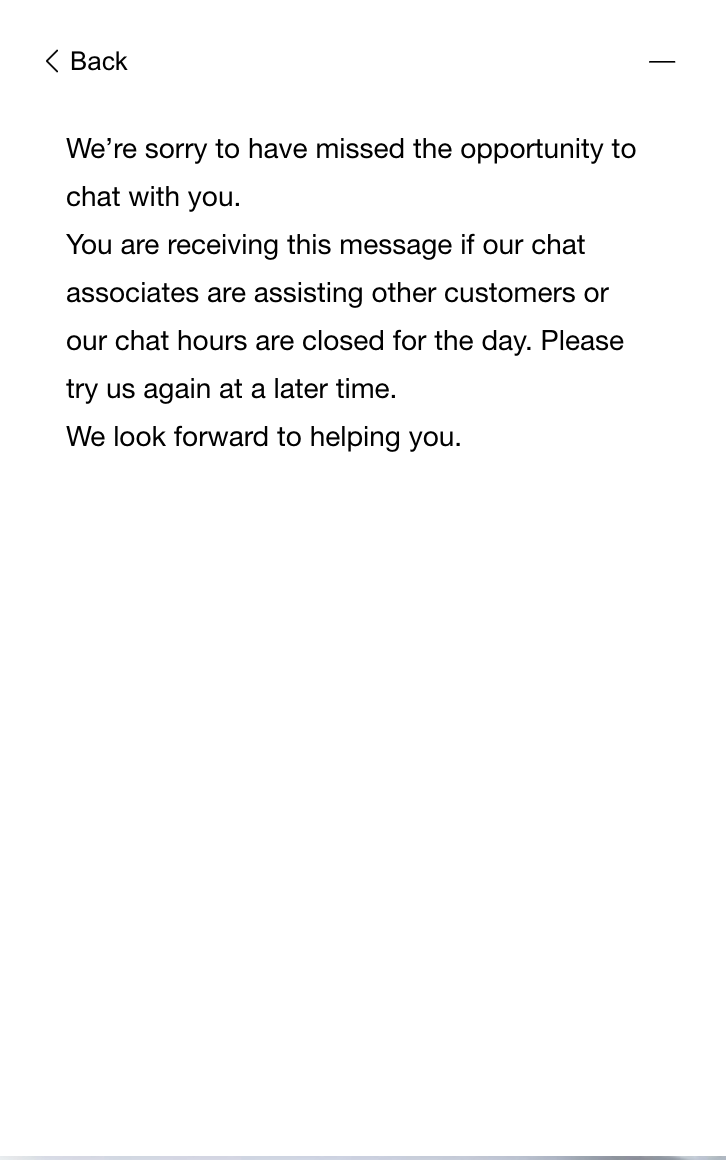
Office Hours & Throttle Message (HTML or Plain Text) #
This is the text displayed when Customers click on the chat icon outside of your normal business hours or if chat is unavailable/throttled. It can be configured using plain text or HTML.
Tip – Embed a web form
Embed webforms like Jotform or Formstack in the Message text box.


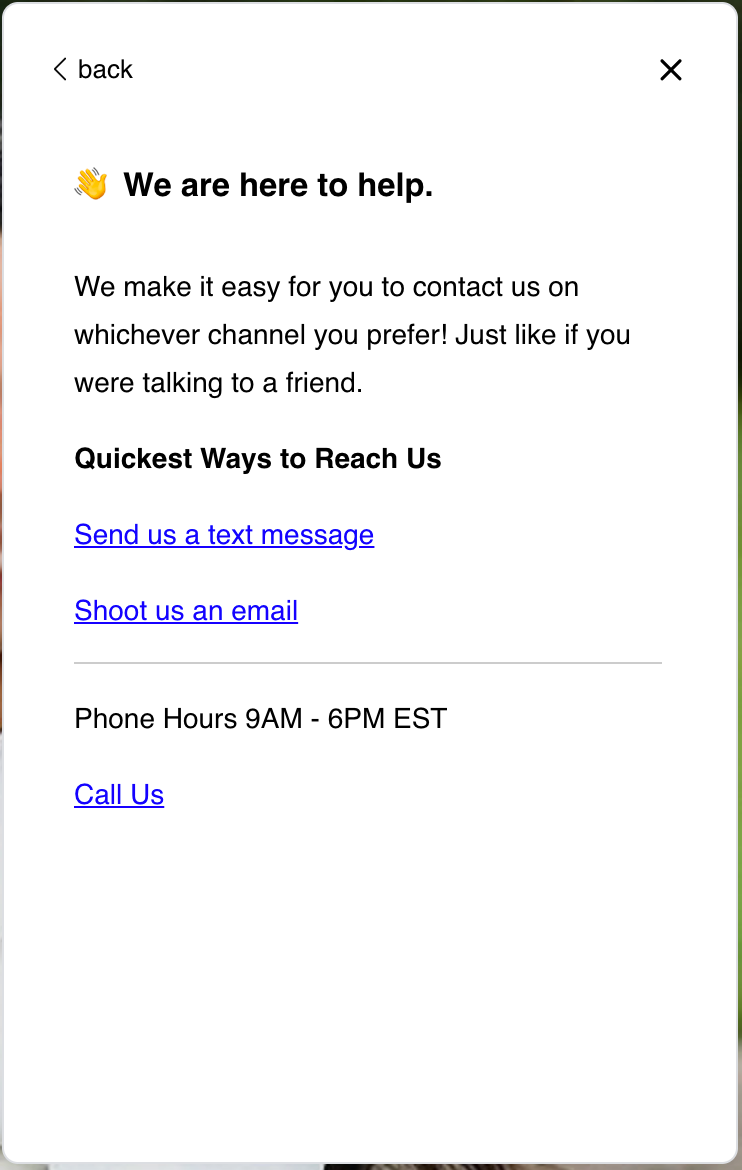
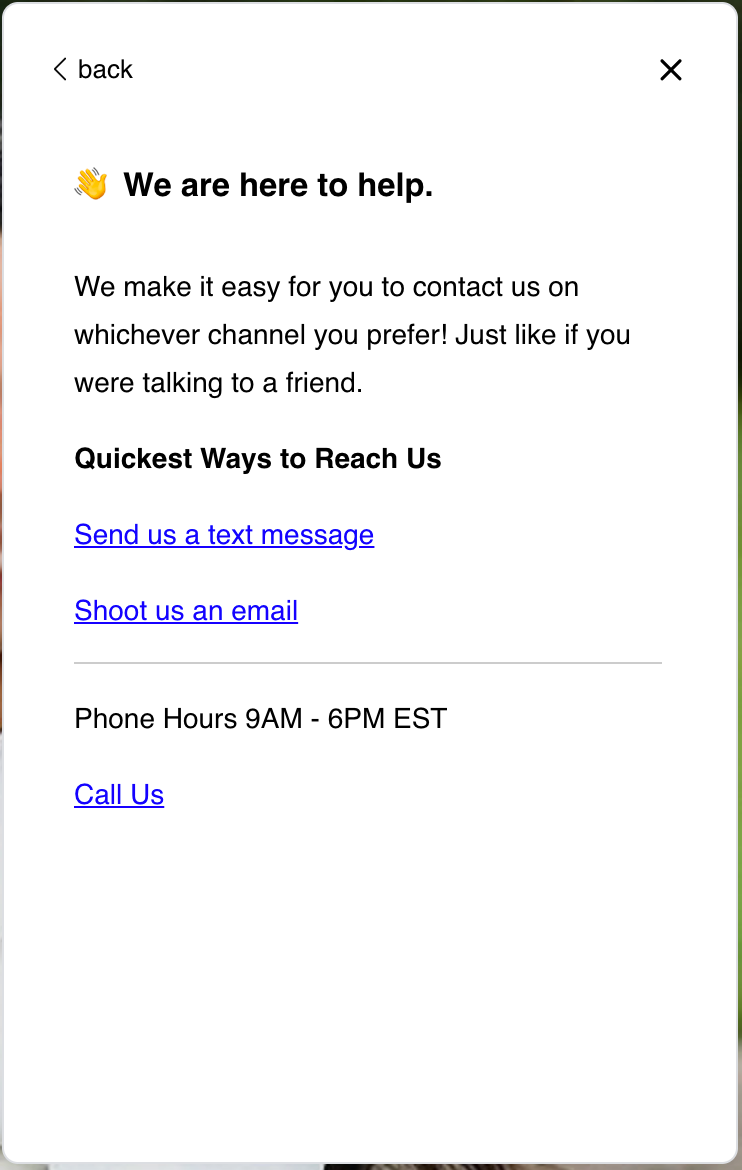
HTML #
To create a structure for the displayed text, you should use HTML.

The HTML for the text above will look like the code below. This is what you would enter in the text field:
<h3>👋 We are here to help. </h3>
<p>
We make it easy for you to contact us on whichever channel you prefer!
Just like if you were talking to a friend.
</p>
<p style="font-weight: bold !important">Quickest Ways to Reach Us</p>
<p><a href="sms://+15555551234">Send us a text message</a></p>
<p><a href="mailto:[email protected]">Shoot us an email</a></p>
<hr />
<p>Phone Hours 9AM - 6PM EST</p>
<a href="tel:123-456-7890">Call Us</a>MarkupCopy
Use a tool like HTML Code Editor
Plain Text #
If you decide to use plain text, just enter the text in the field. Glad App will display the message in plain text.


Proactive Chat #
Proactive Chat allows Glad App to initiate a note or message to your website visitor proactively. Click here to learn how to configure a Proactive Chat Campaign.
- Configure Proactive Chat on pages that generate the most customer questions (e.g., product comparison page)
- Open Chat proactively within 30 seconds to keep your Customer engaged.
- Proactive Chat will open Glad App on mobile and desktop.
Custom icon #
Set up and configure a custom icon for Proactive Chat using the information below:
Automatic Chat authentication #
Have Glad App automatically recognize and authenticate Customers if they are logged into their web account. If they use Chat, they won’t be asked for their name or email address.








